Assignment 2 Report
Overview
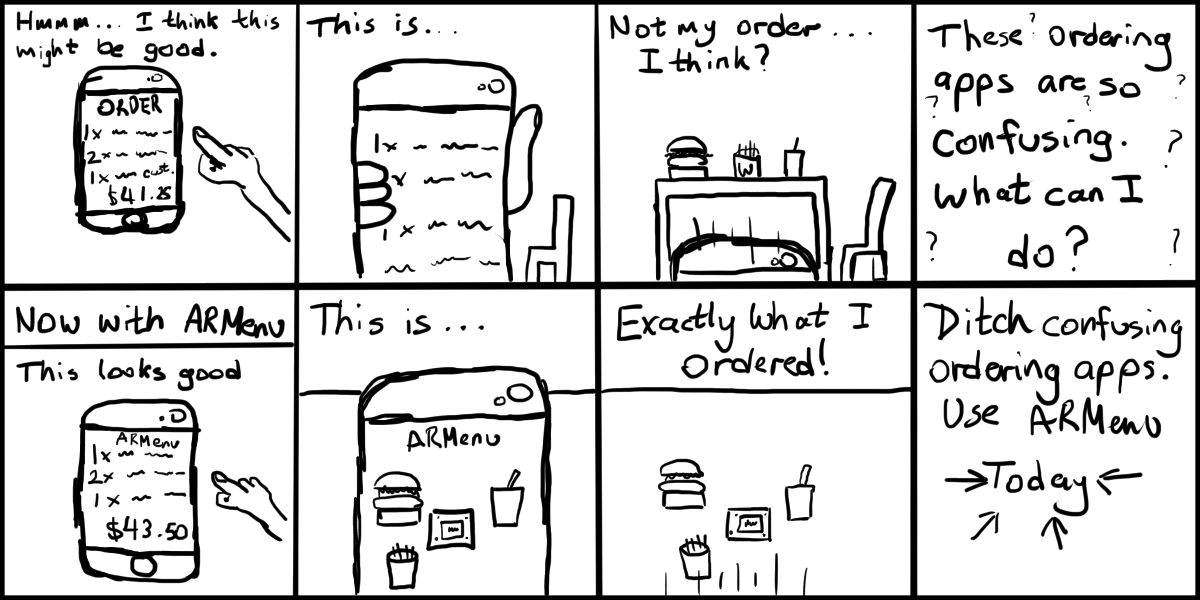
Tired of reading your order for the 1000th time only to get it wrong AGAIN? ARMenu is your perfect solution.
Description
For my assignment 2 AR project for KIT208, I had decided to take on the marketing of products theme in relation to foods, specifically ordering/browsing menus of restaurants.
ARMenu is an AR menu/ordering application built for android devices that allows users to be given a more accurate and visual representation of what restaurants have to offer through 3d models displaying a consumer’s order. The order which is displayed on a provided image is represented as 3d models that are placed upon the surface the image lays upon and dynamically update as the consumers order is changed. There are currently only two selectable options that allow for limited customisation. A completed version of this application would obviously provide the functionality of a modern ordering app of companies such as McDonalds or KFC but with the addition of an AR view that allows customers to view their order as if it was in front of them (and actually order as the order button is for display only). This app could be further utilized for advertising other items on a menu by showing greyed out versions of an item the customer could be buying/missing out on (an upselling tactic on completing an order but in a more impactful way).
The application of this AR interface in the domain of product marketing has undoubtedly been used in this sense many times in allowing consumers to preview products a business offers in any environment they wish using AR without the need to purchase such as Amazon’s AR View. However, ARMenu applies this to a field that has been overlooked in the application of AR, menu viewing/mobile ordering. This is an application of AR technology that hasn’t been explored to its full extent in the domain of food/restaurant ordering systems and I believe has the potential to revolutionize the field. Mobile applications although convenient, have been known to be on the clunky and disorganised side when it comes to ordering options. Even more recent applications of ordering food or browsing a menu such as fast-food restaurant’s screen ordering can be a pain to use. The problem lies in how they go about representing their data (the order) to the user predominantly in a plain text format. Humans are known to take in information easier when it is visually shown to them rather than worded for them to read themselves such is the whole point of graphing information, to make it easier for people to extract the meaningful data it represents as important information can be hidden behind other minor data. ARMenu does this too but goes about it a different way allowing users to easily digest the information they are perceiving. Blending 3d models and plain text data allows for both an accurate representation of the products being advertised AND the clarity of the user’s order (tags displaying the order’s specifics in case the model isn’t clear enough).
Interactions

The main screen of the app is the AR view screen that displays the order and includes a banner across the top of the screen in which the user can access the ordering section. The application was split this way to make it clear as to what is UI and what is the information the user cares about. Opening the menu at the top allows the user to customise the items they see (including removing them altogether) and the tags (if needed) are updated with changes in the order. The interactions with the menu by touch are necessary because of the platform of the application.
Technical Development
This application is for use on a mobile device with a camera that supports augmented reality. All interactions within the application are touch based through the menu ordering section of the app. The AR display section has no functionality in the current build outside of showing the order.
3D Models
A model of a burger with meat, lettuce and tomato to represent what a food option would look like within the app.

A model of bubble tea to represent what a drink option would look like within the app.

References
- Both 3D models and the Vuforia target image used have been created by me for this project.
- Little Ayana font by Ideal Eksis. https://www.1001fonts.com/little-ayana-font.html
Leave a comment
Log in with itch.io to leave a comment.